Replacements
Replacements are a way to insert tokens into your hotstring code and have a dialog popup and ask the user to input some value before the hotstring runs the code.
The two kinks of replacements that can be use are Input Dialog and Input Fixed List Dialog.
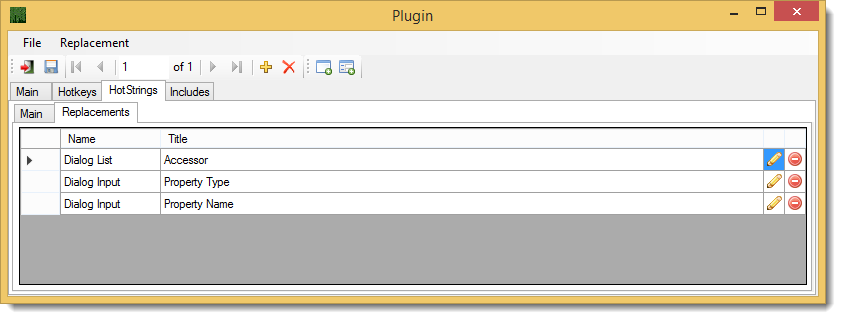
![]() Click the Add Input Dialog as show in figure 1 to add a new Input Dialog.
Click the Add Input Dialog as show in figure 1 to add a new Input Dialog.
![]() Click the Add Fixed List Dialog as show in figure 1 to add a new Input Fixed List Dialog.
Click the Add Fixed List Dialog as show in figure 1 to add a new Input Fixed List Dialog.
![]() Click the Edit icon in the grid as show in figure 1 to edit an existing Dialog.
Click the Edit icon in the grid as show in figure 1 to edit an existing Dialog.
 Click the Delete icon in the grid as show in figure 1 to delete an existing Dialog.
Click the Delete icon in the grid as show in figure 1 to delete an existing Dialog.
Walk-through
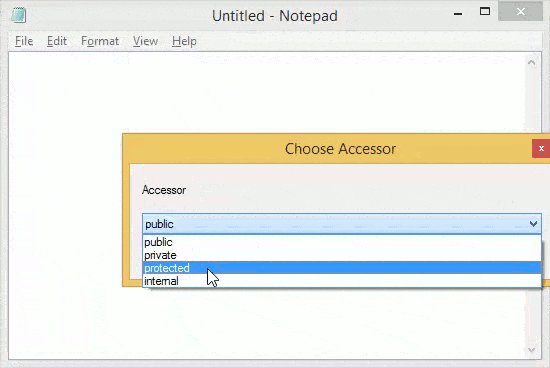
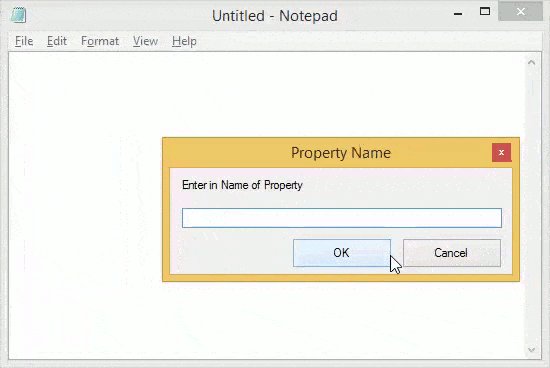
Walk through creating Full Property hotstring as demonstrated in figure 6.
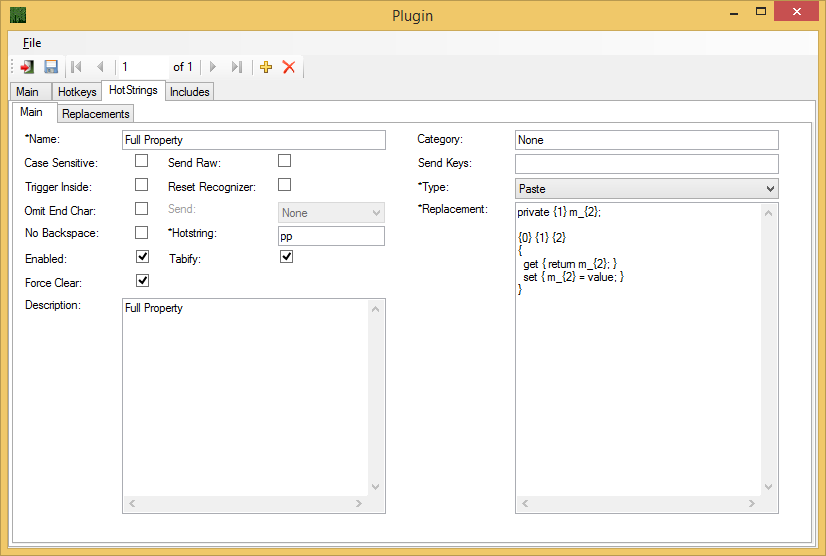
Figure 2 show the basic setup for the hotstring. Notice the {0} {1} {2} tokens in the Replacement field of figure 2. These tokes are going to be our placeholder used in our dialogs as shown in figure 3, figure 4 and figure 5.
After setting up the properties as show in figure 2 for the pp hotstring we will move on to creating the dialogs for the hotstring as shown in figure 1.
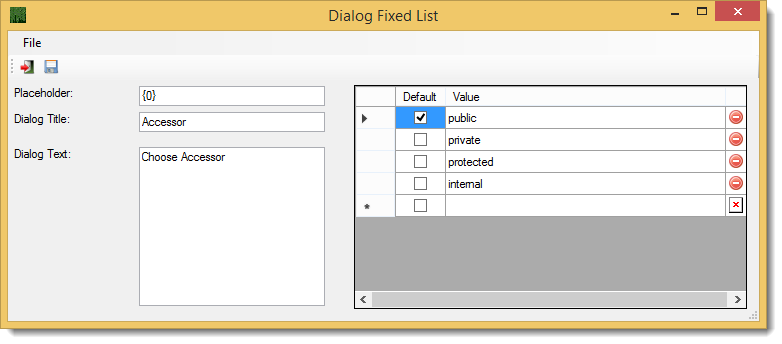
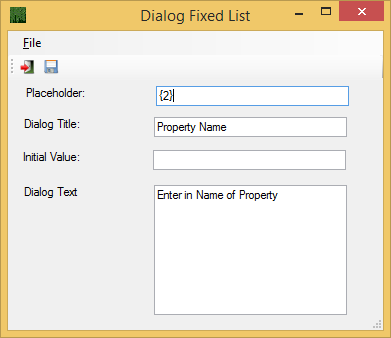
First we will create the Input Fixed List Dialog for Accessor as shown in figure 3. Input the values as show in figure 3 and click the ![]() save button.
save button.
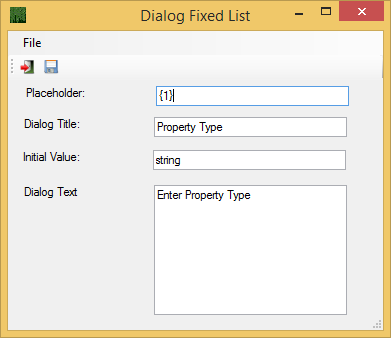
Next we will create the Input Dialog for the Property Type as shown in figure 4. Input the values as show in figure 4 and click the ![]() save button.
save button.
And for the last Input Dialog follow the previous step and input the values as shown in figure 5. Your replacements should now look like figure 1. ![]() Save your plugin and test your results.
Save your plugin and test your results.
Note: Your profile must be Active to test your hotstring.